För vem?
UI-designers
Grafiska formgivare
Front-end och gränssnittsutvecklare
Sök
| Panel | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
Sök efter komponenter
Utökad sökning i hela UX-ramverket
|
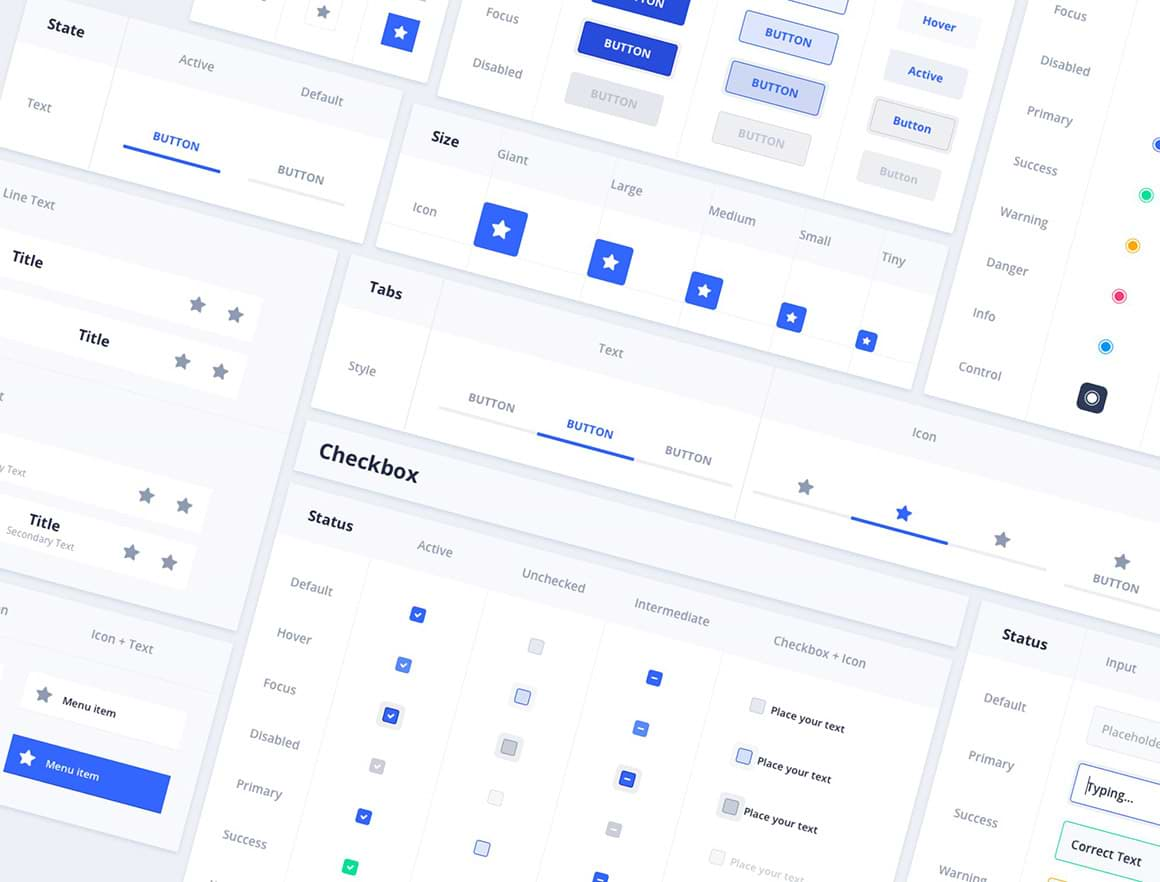
Om komponentbiblioteket
Komponentbiblioteket ingår i Ineras Designramverk. Tanken är att det växer fram successivt och anpassar sig till verksamhetens behov. Arbetet startades inom programmet för “Första linjens digitala vård” (FLDV) och vi utgår från det arbete som gjorts i Plattform webbtjänster (PWT), samt det regelverk som finns för varumärken; 1177 och Inera.
Tidigare har det varit fritt fram för varje projekt att bygga sina egna UI men sedan 2020 skall alla projekt och tjänster (i samband med utveckling eller vidareutveckling) använda men också bidra till komponentbiblioteket.
Komponenterna är framtagna för att skapa enflexibilitetmed många återanvändbara moduler. Biblioteket är tänkt att användas för bådeinvånare och vårdpersonal. För de tjänster/projekt som hanteras inom 1177 används endera Invånar- eller professionslooken. För administrativa UI:n används Inera-looken.
Varför?
Vi har valt att börja arbeta med ett designramverk för att:
minska kostnader i våra projekt och förvaltningar
göra det enklare för externa konsulter att påbörja sitt arbete genom en verktygslåda
förenkla för användarna och öka igenkänning
kvalitetsgranska det som ingår i designsystemet med avseende på tillgänglighet
Bakgrund
Ineras designsystem är uppbyggt genom att vi extraherat återanvändbara delar från tidigare projekt där tillgänglighet och användbarhet är säkerställda genom erfarenhet och tester.
Vi strävar inte efter att ligga i framkant utan använder oss av designmönster som har uppnått mogenhet så att merparten av användarna känner igen sig. Detta innebär att vi behöver lägga lite mindre resurser på att testa våra skisser på användare då vi har tidigare erfarenheter av att det fungerar.
Observera dock att omvärlden förändras och vad som fungerar idag kan vara obsolet imorgon så vi måste vara uppdaterade i vår kunskap.
CSS
Vi har återanvändbar CSS för både Inera och 1177 varumärket:
https://css.1177.se 1177
https://css.inera.se Inera
Angular
Vi har återanvändbara komponenter skrivna i Angular och för mer information om dessa så besök webbplatsen: https://ic-angular.1177.se .
Angular är först ut då vi har fler projekt som kan dra nytta av Angularkomponenter på Inera.
REACT
Arkitekturavdelningen på Inera rekommenderar att framtida projekt främst väljer REACT.
UX-ramverket kommer därför att utveckla komponenter i REACT med start hösten 2021.
(Se /wiki/spaces/AOR/pages/2228423708)
Inera Design System (IDS)
Inera Design System (IDS) är motsvarigheten till komponentbiblioteket men i kod. IDS är uppbyggt med Web Components i grunden (ids-core). Men en majoritet av projekten är skrivna i antingen Angular eller React. Därför finns även ids-angular och ids-react. IDS har inga beroenden utan levererar allt i ett paket.
Du hittar IDS på https://design.inera.se/ .
Återkoppling
När det saknas komponenter eller mönster i designsystemet så tar vi gemensamt fram dessa. Detta kan göras på olika sätt efter överenskommelse med oss som arbetar med UX-ramverket.
Projekt kan skicka in förslag och dessa revideras och om de lever upp till kraven så görs de tillgängliga här.
Projekt som saknar komponent hör av sig till UX-ramverket för att se om komponent kan läggas till backlog och tas fram gemensamt.
Hur processen för att utöka systemet skall se ut kan du hitta här på sidan Återkoppling på designsystem