Textarea ger användaren möjlighet att skriva en längre text.
Innehållsförteckning
| Innehållsförteckning |
|---|
Komponentkällor
1177
Inera
Designspecifikation
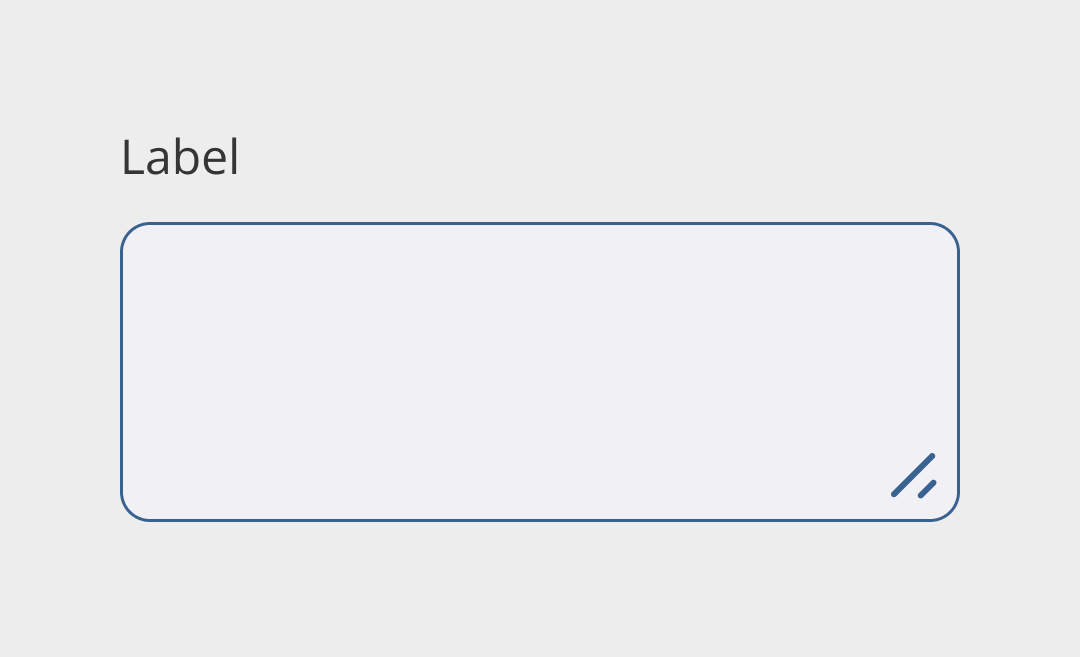
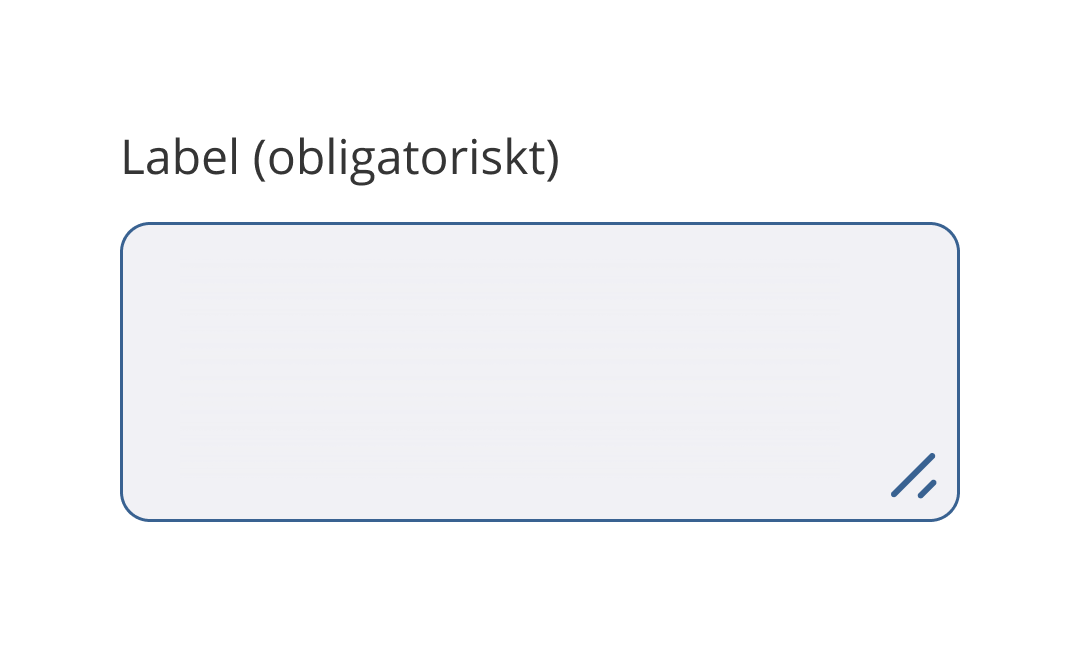
Textareor följer samma visuella design som textfält, men har flexibel höjd, scroll vid långa texter och radbruten text.
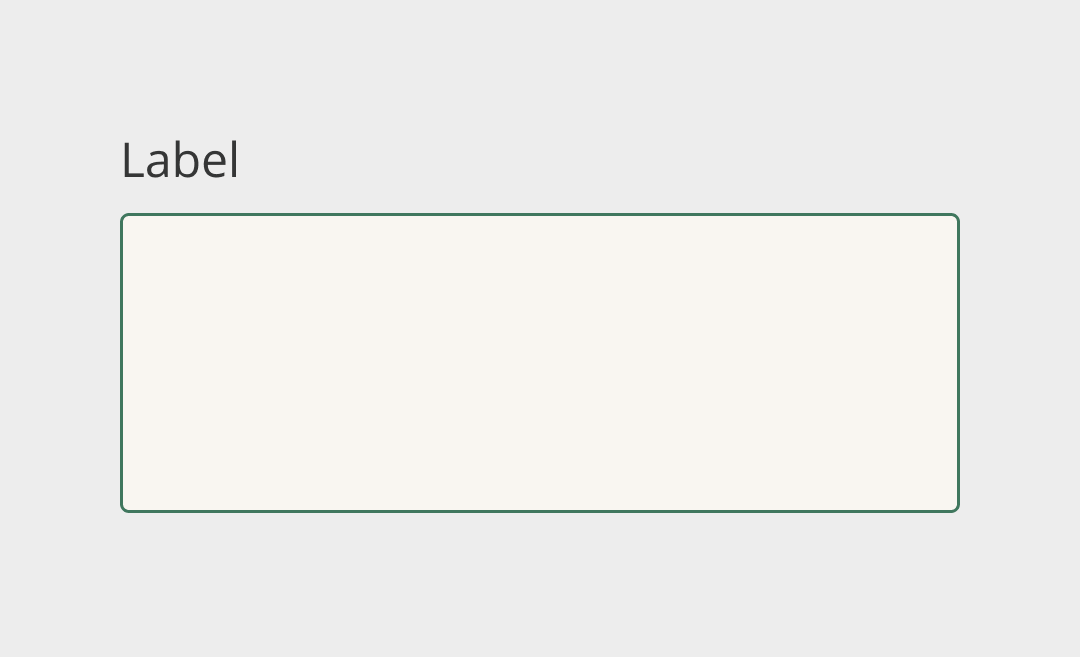
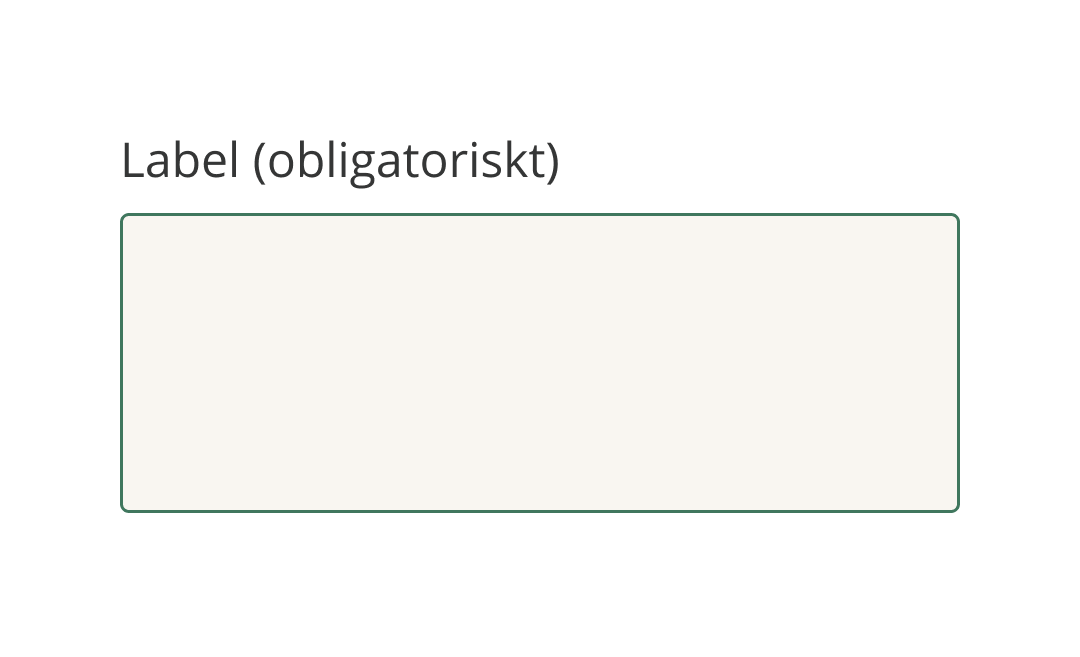
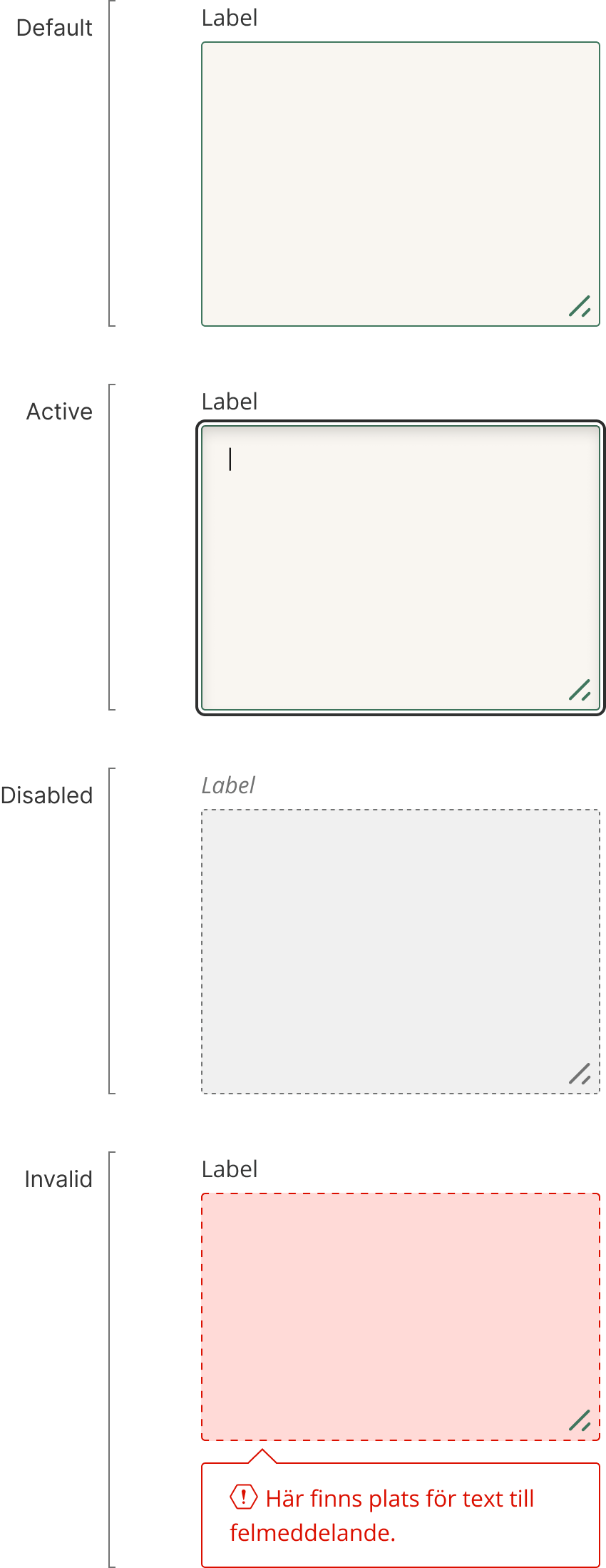
Om formulärfält behöver vara placerade på en färgad bakgrund (tex. ljusblå eller beige) har fälten vit fyllnad men i övrigt samma ram och skuggningar etc. som de vanliga formulärfälten.
Är fältet obligatoriskt? Den metoden som rekommenderas är att skriva direkt i label /etiketten, i parentes. Om det är ont om plats i fältetiketten så kan en asterisk användas *. Mer ingående om obligatoriska fält finns här: https://inera.atlassian.net/l/cp/CtToFKyA.
Användning av asterisker: ska i så fall ligga på vänster sida av etiketten och betydelsen ska framgå för skärmläsaranvändare. Se nedan under “Tillgänglighet” för hur den kan göras tillgänglig.
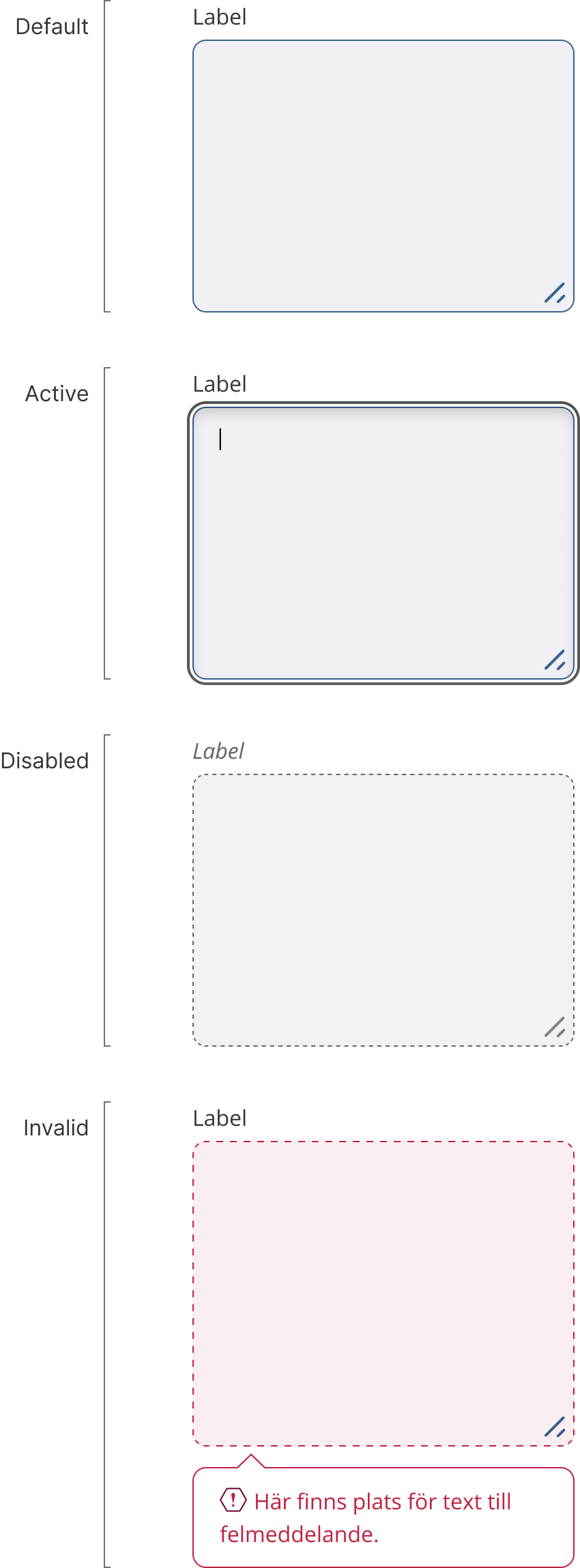
States
Default: enfärgat fält med heldragen kantlinje
Active: inre skugga och fokusmarkering runt inputfältets kantlinje
Disabled: grått fält med mörkgrå streckad kantlinje
Invalid: rött fält med röd streckad kantlinje och undertill en pratbubbla med pil som pekar upp på fältet. Pratbubblan innehåller ikon och beskrivning av felet.
Max antal tecken
Text för max antal tecken ska ligga i nedre högra hörnet, under inputfältet. I kod (IDS) finns en slot som går att aktivera och använda för just max antal tecken. Om inputfältet även behöver ha ett felmeddelande, finns möjlighet att visa båda samtidigt.
Tillgänglighet
Felmeddelande: När felmeddelanden läggs in i formuläret så måste det knytas till formulärsobjektet eller gruppen det är menat att tillhöra. Detta är för att det inte bara ska synas visuellt utan vara kopplat så att alla användare kan uppfatta det.
Se till att felmeddelandet som är kopplat till textfältet är läsbart för skärmläsare. Presentera felen i <label> som tillhör fältet som har ett fel. På så sätt får användare med skärmläsare informationen om felet när respektive fält får fokus.
Ett exempel: <label>Vilken dag är det idag? <span>Felaktigt datumformat. Ska vara ÅÅÅÅ-MM-DD</span</label>
*Detta gäller både Inera och 1177
Se till att kontrasten på fokusram, inputfält, felmeddelanden och text är tillräckligt hög (minst 3:1 på icke text och 4,5:1 på liten text).
Det ska gå att navigera till/i textfält/inputfält med tangentbord.
Förtydliga för användaren vilka inputs/textfält som är obligatoriska i formuläret. Använd en bild av en asterisk (*) för att markera ett obligatoriskt fält i ett formulär. Den ska placeras före inmatningsfältet, i label-elementet. Låt bilden ha textekvivalenten alt=”obligatoriskt”. Informera användarna före formuläret genom att skriva till exempel ”Fält markerade med * är obligatoriska och måste fyllas i”. Använd den uppmärkning av obligatoriska fält som fungerar med den html-version du valt.
Om ett inmatningsfel upptäcks automatiskt så ska det som är fel markeras och felet beskrivas för användaren med text. (Nivå A)
Sammanfatta felen och använd en layout som tydligt separerar felmeddelanden från resten av webbplatsens design.
Skriv välformulerade felmeddelanden så ökar chansen att användarna gör rätt från början.
Markera fel och felmeddelanden med WAI-ARIA så att de uppfattas tydligt av användare med hjälpmedel.
Spara det som inte är fel.
WCAG-kriteriet 1.4.11
Kontrast på icke-textobjekt: Grafik, så som ikoner, komponenter och andra informationsbärande grafiska element ska ha kontrast värde på minst 3.0:1. (Nivå AA)"
3.3.2 Ledtexter/etiketter eller instruktioner
Det finns Ledtexter/etiketter eller instruktioner när innehåll kräver inmatning från användaren. (Nivå A)
Genom att i kod (med hjälp av for-attributet på label-elementet) koppla etiketten till fältet kan användare markera fältet även genom att klicka på etiketten, vilket ökar den klickbara ytan. Genom kopplingen blir det även möjligt för en person som saknar en visuell presentation att veta vilken etikett som hör till vilket fält, eftersom skärmläsare läser upp etiketten när fältet får fokus. Koppla etiketten till rätt inmatningsfält genom att i for-attributet för label-elementet ange id för fältet den ska kopplas till.
Skriv tydliga och informativa fältetiketter
Koppla ihop fältetikett och inmatningsfält så att även etiketten blir klickbar.
Placera fältetiketterna där användarna lätt ser dem.
Skriv utförliga instruktioner före formuläret, när sådana behövs.
Undvik att göra lösningen beroende av title-attribut och placeholder-texter.
3.3.3 Förslag vid felhantering
Om ett inmatningsfel upptäcks automatiskt och det finns kända korrigeringsförslag så ges förslagen till användaren, utom om det skulle äventyra säkerheten eller syftet med innehållet. (Nivå AA)
Hjälp användaren att undvika misstag, men försök också att hjälpa användaren att rätta till misstag när ett inmatningsfel upptäcks. Det kan du göra genom att ge exempel på inmatning som har det förväntade formatet i felmeddelandet, eller genom att föreslå en annan stavning som liknar det som användaren angivit.
1.3.1 Information och relationer
Information, struktur, och relationer som förmedlas genom presentation kan bli automatiskt tydliggjord eller finnas som text. (Nivå A)
Ange i kod vad sidans olika delar har för roll
Öka chansen att informationen presenteras korrekt oavsett mottagarens verktyg, genom att använda html-elementen på rätt sätt.
Exempelvis kan information läsas upp eller förstoras eller presenteras med annan layout. Du som avsändare behöver se till att ingen viktig information går förlorad när presentationen förändras.
Se till att använda rubriker med hjälp av H1-H6, inte med hjälp av större text-storlek eller fetstilt-text.
Se till så det finns kopplingen mellan en ledtext och ett formulärfält.
Utnyttja html-språkets olika element så som de är tänkta, och komplettera med WAI-ARIA och att uttryckligen beskriva med text sådant som inte framgår av kodningen.
2.4.6 Rubriker och ledtexter/etiketter
Rubriker och ledtexter/etiketter beskriver ämne eller syfte. (Nivå AA)
Beskrivande rubriker, ledtexter och etiketter hjälper användarna att förstå en sidas innehåll och syfte. Rubriker och ledtexter behöver inte vara långa. Ofta kan ett enda ord vara tillräckligt för att beskriva innehållet. Använd nyckelord ur texten och skriv det viktigaste orden först.
För alla komponenter i ett användargränssnitt (inklusive, men inte begränsat till formulärelement, länkar och komponenter skapade med script), kan namnet och rollen automatiskt tydliggöras. Status, egenskaper och värden som kan anges av användaren kan bli automatiskt tydliggjord, och meddelande om ändringar i dessa komponenter finns åtkomliga för användarprogram, inklusive hjälpmedel. (Nivå A)
Se till att de som använder tekniska hjälpmedel som exempelvis skärmläsare och förstoringsprogram kan göras uppmärksamma på viktiga meddelanden även om de presenteras utanför det område på sidan som användaren har i fokus.
Ange med hjälp av attributen role eller aria-live var viktiga meddelanden kan förekomma, så får hjälpmedel kännedom om dessa och kan presentera dem för användaren vid ett lämpligt tillfälle.
Feedback
Hjälp oss att förbättra den här komponenten genom att ge feedback, ställa frågor och lämna andra kommentarer på Inera UX Slacken i kanalen #komponenter_design eller #komponenter_kod alternativt kan du använda vårt formulär.
Publicerad |
|
|---|---|
Senast uppdaterad | 16 juli |










.png?version=1&modificationDate=1678259803241&cacheVersion=1&api=v2)
