Här finns information om komponentbiblioteket i Figma, där komponenterna finns samlade. Figmabiblioteket är ett designverktyg för UX/UI och ska säkerställa att rätt komponenter används redan i skisserna.
...
Innehåll
...
...
| Innehållsförteckning | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
Så här gör du
| Observera |
|---|
OBS! Du behöver ha ett Figma-konto för att kunna komma åt filenfilerna. Figma-kontot måste vara skapat med din Inera-adress. |
...
För att få access till filerna “1177 Komponentbibliotek” och “Inera Komponentbibliotek” kontaktar du andreasUX@inera.melin@inera.se. Detta steg går du igenom för att kunna få tillgång till dokumentation och riktlinjer och för att kunna titta på huvudkomponenterna i biblioteket.
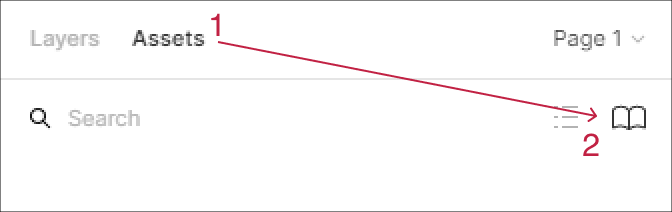
I I din egna designfil i Figma, gå in i sidopanelen till vänster och välj menyalternativet “Assets”. Klicka sedan på bokikonen, Team Library, som klicka på bokikonen i det övre verktygsfältet till höger – “Libraries”. Detta öppnar modalen för att hantera ditt teams eller organisations bibliotek.
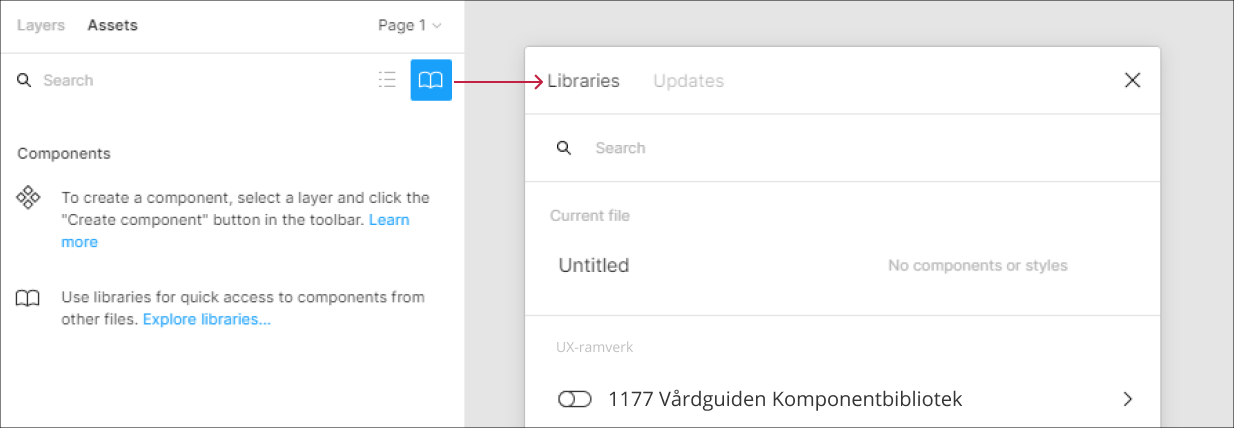
I Libraries-modalen kan du sedan i listan över bibliotek se vilka bibliotek som laddats in som Assets assets i din fil. Du lägger till ett bibliotek för att använda dess komponenter som assets genom att klicka på på/av-knappen “Add to file” bredvid namnet på det bibliotek du vill använda.
När biblioteket lagts till visas det som “Added”. Om du klickar på knappen igen kan du välja “Remove” för att ta bort biblioteket ur din fil.När du slagit på tillgången till biblioteket kommer komponentbibliotekets komponenter, färgstilar och typsnittsstilar finnas i vänstermenyn sorterade under det bibliotek de kommer från och i den ordning de är döpta i komponentbiblioteket. Genom drag and drop kan du nu använda dem i ditt eget projekt.
Plugins i Figma
Vi har ett antal godkända plug-Ins men utökar efter behov. Har du behov av ett särskilt plug-in som inte finns med i listan så meddela UX@inera.se med URL till plug-in.
Nuvarande godkända plugins:
Autoflow
Component replacer
Fill Rule Editor
Google Sheets Sync
Material Design Icons
Stark - Contrast & Accessibility Checker
Unsplash
Zeplin
Dela filer med andra
Vill du som designer dela filer med andra personer (exempelvis en projektledare eller utvecklare) går det bra. Var dock noga med att bjuda in dessa personer som viewers till ditt projekt eller din fil. Genom att klicka på share eller invite kan du bjuda in via mejl, och ange “can view” i din inbjudan.
...