Designguiden
Designprinciper
Kontrast
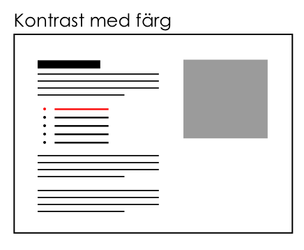
För att dra uppmärksamhet till delar på sidan som är viktigare än andra kan du använda dig av kontrast, där du medvetet låter element på sidan utmärka sig. Det kan ske på flera olika sätt.
Genom att göra vissa element större än andra kommer de naturligt att utgöra en utgångspunkt för läsaren. Om de flesta element är horisontella så kommer vertikalt innehåll särskilja sig och bli mer framträdande. Om figurer på sidan är oregelbundna så kommer symmetriska former synas mer. Om mycket av innehållet är mörkt så kan en avvikande färg bli vägledande.
Hierarki
På liknande sätt som kontrast, hjälper hierarki läsaren att förstå relationen mellan flera komponenter i sidan (ofta rubriker) genom att de har olika storlek. Den största är viktigast, och så vidare.
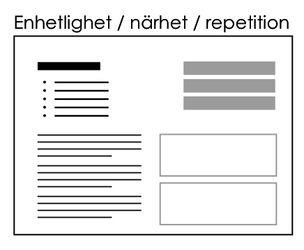
Enhetlighet
Enhetlighet handlar om hur de olika delarna i sidan upplevs förhålla sig till varandra. Du kan uppnå enhetlighet genom att placera komponenter nära varandra, eller genom repetition av färg och form. Komponenter som ligger nära varandra kommer upplevas som att de hör ihop. Ett sätt att skapa enhetlighet genom flera sidor är till exempel ha ett sidhuvud med samma formspråk över flera sidor.
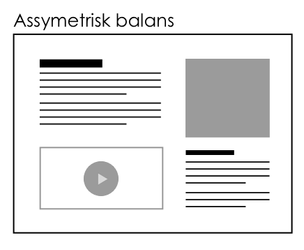
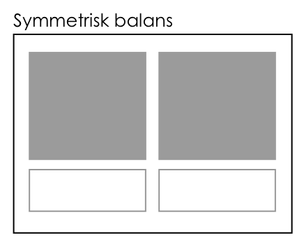
Balans
Symmetrisk balans uppstår när sidan har en speglad balans där komponenter till vänster och höger på sidan är lika stora. Asymmetrisk balans når du genom att flera mindre komponenter på en sida balanseras upp av ett större element på den andra sidan. Asymmetrisk balans kan ofta ser mer oplanerad ut men kräver ofta lite mer eftertanke. En obalanserad sida känns ofta som att den är för "tung" i någon del så att det stör upplevelsen av helheten.
Related content
Designguiden version 1.0 november 2018
v2.0 är under utveckling
Skicka synpunkter till bjorn.olars@inera.se eller stodochbehandling@1177.se
Tillbaka till startsidan
This is a styled panel that can contain text or any other Confluence content, formatted neatly with border and background colors.